

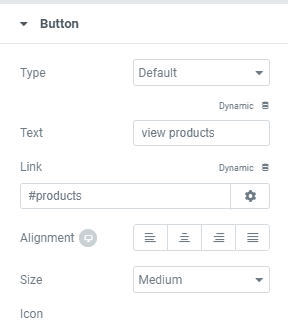
Finally, add the anchor links to the appropriate sections of your page. Then, add a menu anchor widget to your page and select the menu you created. If you're not using Elementor, there are others plugins you can still use on your actual WordPress blog to implement the smooth scrolling from one menu to a seection. To use menu anchor in elementor, first create a menu in your WordPress admin panel.

which weapons should i keep wordpress restaurant menu plugin elementor.

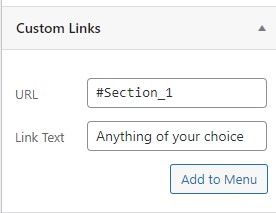
This is what the result should look like. Former WBKO morning anchor Laura Rogers is taking her former employer to court. Then you add at the end of this URL #id, which is the one set to the menu anchor. There you will copy the URL of the page on which the Section is located. This will bring up the insert link popup where you usually add the URL or look for a post or page to link. You can easily access the Menu by following the path Dashboard-> Appearance-> Menus. Creating an anchor link First you need to select the text that you want to link and then click on the insert link button in the WordPress Gutenberg editor. With the best free page builder Elementor Start Now Menu configuration And write it down so you have it handy when creating the menu. So, simplify your task by using a short and explicit term. Be aware that no one will see this term, it will only be used to create the menu. You can name it whatever you like with or without a capital letter, you decide. Now you need to assign the chosen section an id that will be used later in the menu item link. Therefore, the menu anchor widget can point to a specidic section. Section configurationĪt this level, you must first add a menu anchor widget in the place where you want the page to be scrolled. We will share with you the process in two simple steps. This is why we will take the time in this article to explain how to do it without a problem.


 0 kommentar(er)
0 kommentar(er)
